Set up Drupal 7 for Developing H5P #
This is a two-part series on developing H5P using Drupal:
The h5p-cli tool covers most of what you need for developing H5P content types - I cover how to use it here. However, there are some edge cases that need the old school Drupal 7 environment.
Follow the instructions here to set up Drupal 7 then do the following:
-
Go to the H5P module page
-
Download the zip file of the H5P module from the module page:
-
Go to the modules page
/admin/modulesand press “Install new module”- This is where you upload the zip file you downloaded in the previous setp
-
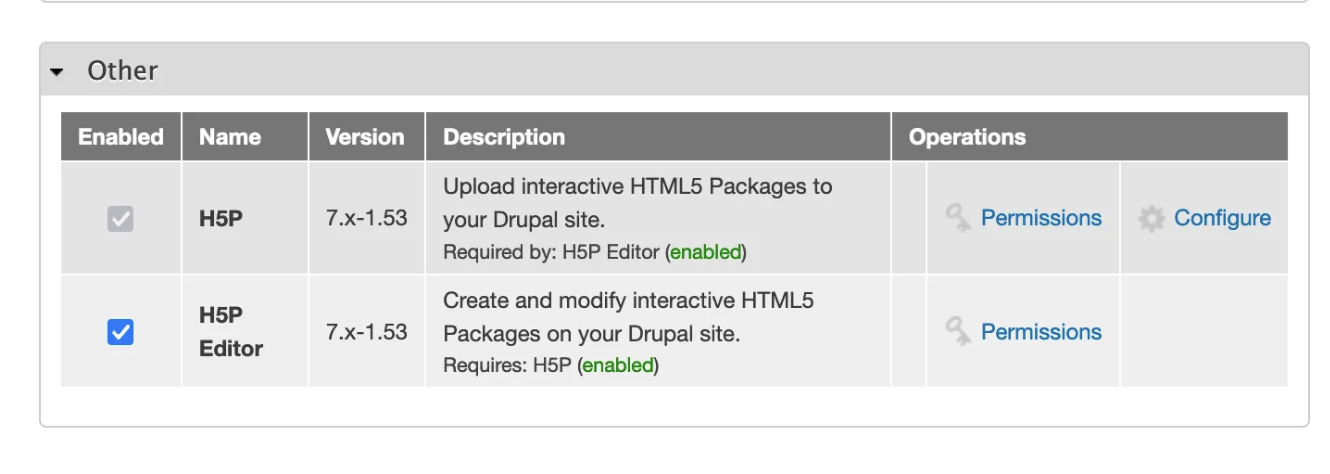
Enable the H5P modules at the bottom of your modules page - scroll down to the end of the page

-
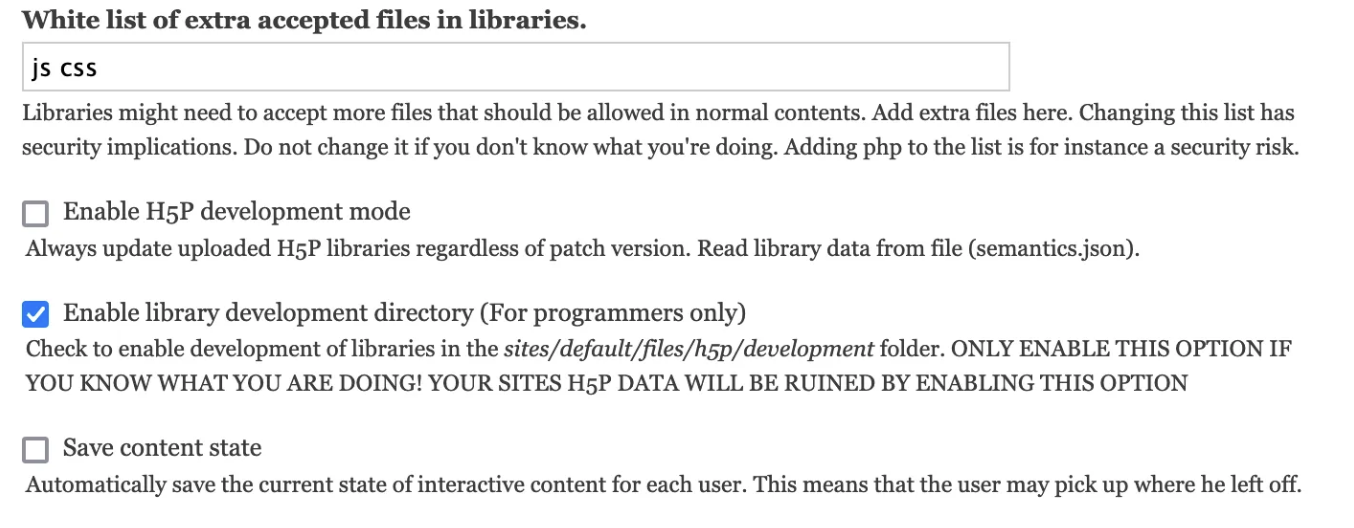
Enable the development deirectory by pressing “Configure” shown in the right column in the image above

- Enabling H5P development mode means that H5P plugin will create a directory called
developmentin Drupal from which Drupal will look for libraries- Technically, you could develop from within the
developmentfolder but I find it easier to alias it to a more accessible location, here’s an example
- Technically, you could develop from within the
# symlink to h5p/libraries where your development usually happens
ln -s /Applications/MAMP/htdocs/drupal/sites/default/files/h5p/development ~/repos/h5p-dev
- Now you can set everything up in your dev folder (
cd ~/repos/h5p) usingh5p-cli, here’s a refresher if you’ve forgotten how to do it.- Remember: if you’re developing a specific content type you will want to download from Github