Setting Up A H5P Development Environment #
Let’s set up a H5P development environment using the h5p-cli.
Installing the h5p-cli
#
Uninstall any previous h5p-cli toolkit instance.
npm uninstall -g h5p-cli
npm uninstall -g h5p
Install it via npm
npm install -g h5p
Let’s list all the utlity functions to see if it’s installed properly:
$ h5p utils help
Setting Up Our Working Directory #
Set up a directory you would like to work from:
$ mkdir h5p
$ cd h5p
Install the core H5P libraries.
~/h5p $ h5p core
Set up a simple library such as h5p-true-false.
~/h5p $ h5p setup h5p-true-false
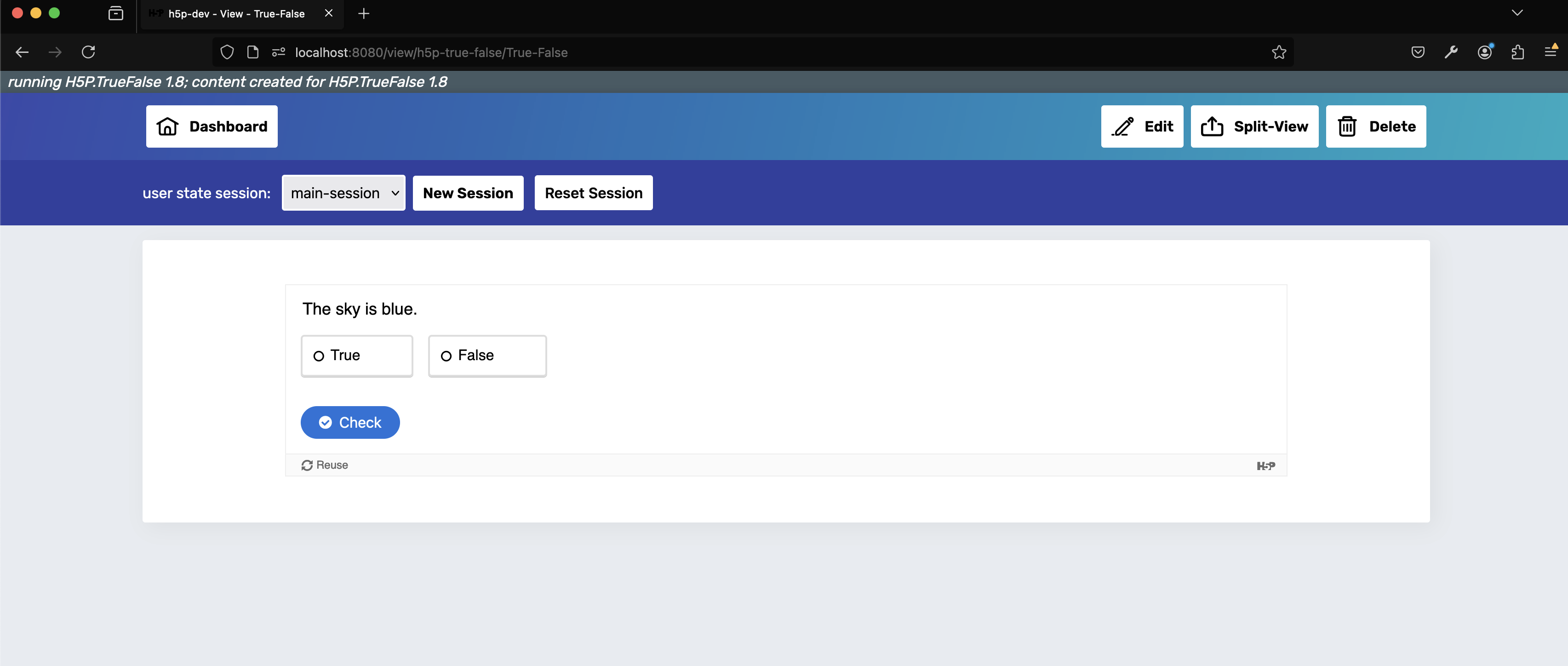
Let’s run the server to see if we can create the content type.
~/h5p $ h5p server
Navigate to http://localhost:8080/dashboard to test creating the content type.

Our First Code Change #
Let’s try something simple just to see if the development envrionment works. Open the h5p-true-false directory with a code editor of your choice:
cd ~/h5p/libraries
# Note that the version number might have changed
cd H5P.TrueFalse-1.8
vim H5P.TrueFalse-1.8
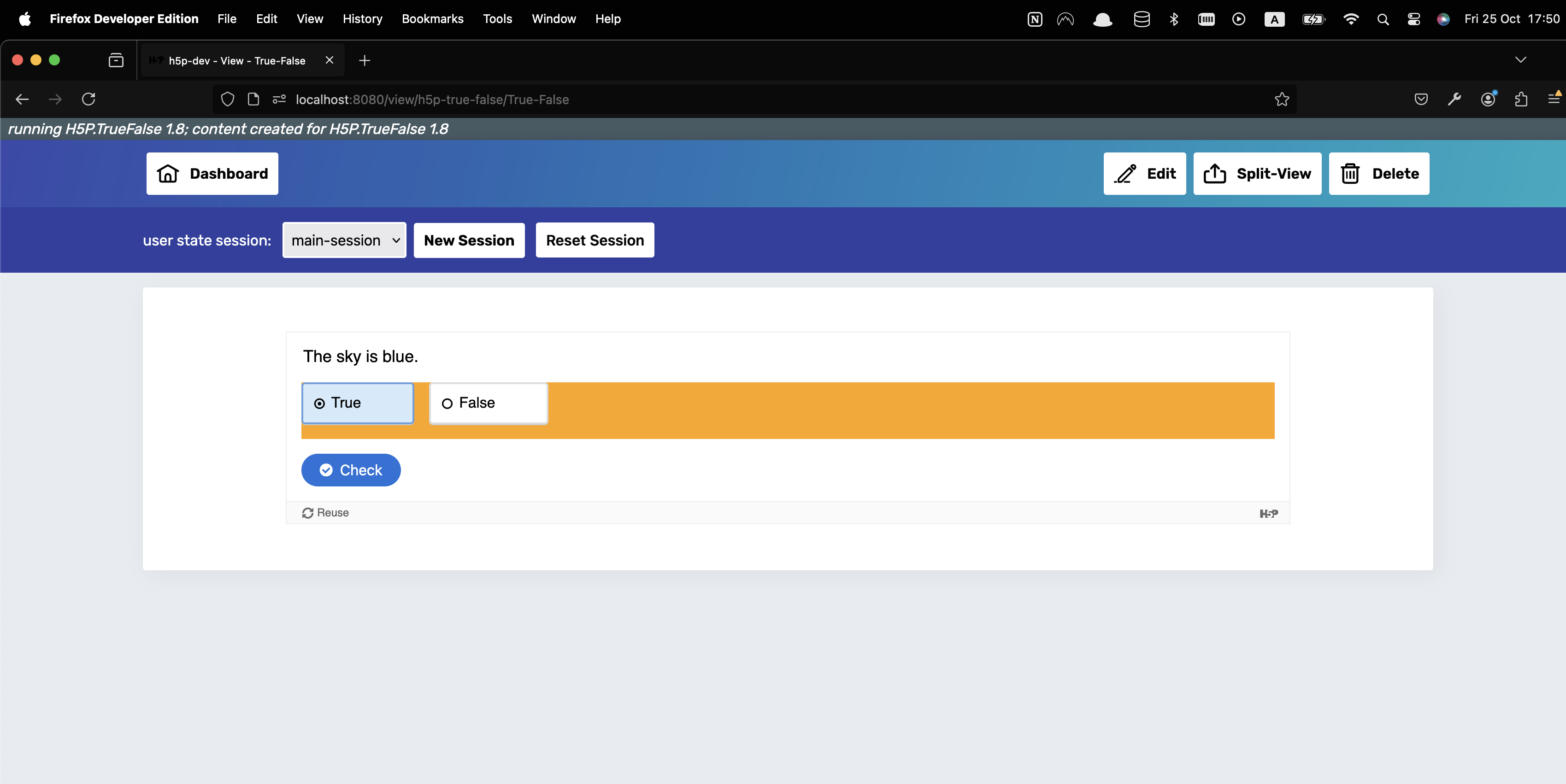
Let’s edit the /styles/h5p-true-false.css file:
.h5p-true-false-answers {
background-color: orange;
margin: 1em 0 1em;
}
And we can check that it now shows:

That’s it! You’ve successfully edited your first content type.
Have a read through the official docs if you want to learn more about H5P development.
Need help with your H5P integtation or have any other questions?
Find me on LinkedIn.